Growing Local Business Since 2013

2014 was a big year for web development. With the constant rise of mobile users, we needed to make sure that our client’s information was presented the best way possible on every piece of technology out there. Keeping an eye on the trends in website layout, their responsiveness, the written content and the design, we can safely say we did a good job.
We visited a bunch of websites to make sure we didn't miss anything and here you can find our summary & analysis of the best web practices of 2014 and what to expect for 2015.
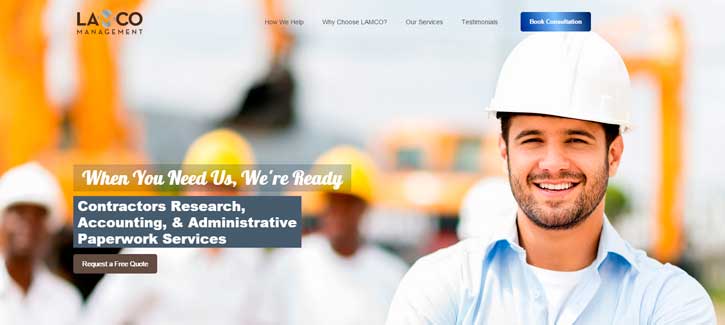
For a few years now, one of the most popular trends for a website had been the use of a Slider. 2014 began to see a shift in this thinking to what is being called by some the "Hero Image" or "Hero Header". We expect this trend to gain further traction in 2015 as it has strong potential for better visitor appeal, while allowing for strong marketing messaging to be presented front and center.
The hero image/slider/video is the first thing that appears on your website and it is designed to present general information of your business/cause and basic guidance. It should have strong focus and visual interest. The design can be realistic or drawn, containing text and navigation elements. Within a glimpse of a minute the visitor should be able to find out:

Another feature that is being tied to the Hero Header are Ghost Buttons. Ghost Buttons are hollow styled links, surrounded by an outline with a main purpose of redirecting the visitor to the most important pages of your website. When used appropriately they direct the eye where you want it to go and can help reinforce the action you want your visitor to take without the clash that a standard web button can produce.

Flat Design refers to a style of interface design focused on minimalistic use of simple elements, typography and flat colors. This type of design proved to be very visually appealing, giving your website modern and sophisticated look. Icons are following this trend extensively right now and for good reason. The use of clean icons is saving the need for excessive text, allowing for more information to be absorbed by your visitors in a shorter time period.

jQuery is not a new term to any web developer. However with the rise of the interactive websites, a lot of open source and custom made plugins became a must for your website.
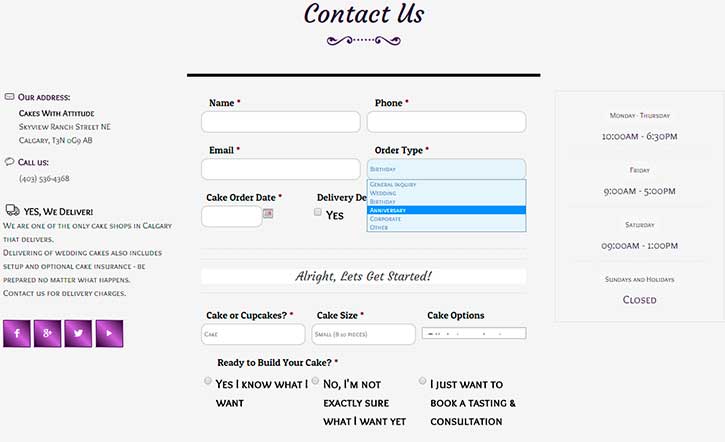
Whether it’s a plugin that pops up an important information or conditional contact forms tailored to help your visitor get what they came for, conversion rates proved that these are the next best thing for your website.
Combined with the new code technologies like CSS3 and HTML5, website - visitor interaction has never been more convenient. Interactive galleries, lazy-loading images, engaging elements like signups for newsletters and social media integration, displaying ads, contact forms, 24hrs chat support are just some of the features that keep your visitor coming back to your site.

As mobile device usage is going skyrocket at present times, web design trends are striving towards more effective and enjoyable mobile experience. Introducing a new information quickly and seamlessly will allow for more dynamic interaction to take place between the user and the website.
 .....
.....
And last but not least - responsive design. Aimed at crafting sites to provide an optimal viewing experience – easy reading and navigation with a minimum of resizing, panning, and scrolling – across a wide range of devices (from desktop computer monitors to mobile phones). That was certainly the case in 2014 and it’s not going anywhere in 2015. Responsive design has ceased to be a trend and can now be considered the new norm.

Design trends come and go. But 2014 saw improvements across more than just design trends. More and more of the big changes we see certainly impact our designs, but their main objective is to provide a better interaction experience for your visitors. Why? Because perceptions matter. Because time matters. And because happy visitors that are able to quickly find the information they need to make an informed decision are more likely to turn into your lead and not a lead for your competition.
As the web continues to mature, and as more companies move away from a design first, convert second mentality, more amazing shifts will occur in the industry. We will learn how to cater to our business website visitors easier and in turn will build their loyalty in our company and brand.
Still reading? Good, that means we are on the same page. Chances are, you have already implemented some of these trends on your own site. We'd love to hear your comments below on whether you've seen positive results from your changes.
----------------------------------------------------------------------
Interested in creating more business opportunities from your own website? Contact B2B Marketing today and lets chat about how we can boost your business in 2015.

Toll-free: 1-866-266-1669</br/> Local: 780-266-6663
Mon-Fri: 8:30 AM to 5:00 PM Sat-Sun: Closed Holidays: Closed
60 Westridge Road NW Edmonton, Alberta, T5T 1B4
Looking for marketing services or web development? Send us a message and we will return your inquiry as soon as possible (usually within a business day).

We excel at lead generation & management.
Boost your leads, boost your sales. That has always been our goal; to live up to our name.
Edmonton AB, | PH: 780-266-6663
